포스팅 목적
시맨틱 태그의 장점과 태그를 언제 사용해야할지 알아봅니다.
시맨틱 태그란?
시멘틱 태그란 “의미가 있는 태그” 라는 뜻입니다. CSS 스타일링을 변화시켜서 특정 요소처럼 보이게 할 수도 있지만 시멘틱 태그를 사용하여 의미가 있는 요소로 인지할 수 있도록 명시해줍니다.
시멘틱 태그의 장점
- 검색엔진 최적화 ( SEO ) : 검색 엔진에서 제목, 부제목 등의 키워드를 잘 인지할 수 있습니다.
- 웹 접근성 ( Accessibility ) : 페이지를 스크린리더나 키보드로만 접근하는 경우에도 편리하게 사용이 가능합니다.
- 유지 보수성 ( Maintainability ) : 태그가 무슨 역할을 하는지 알려주어 가독성이 높습니다.
시멘틱 태그를 사용하는 방법
위에 기술한 것과 같이 시멘틱 태그를 사용할 때 장점이 있기 때문에 HTML 에서 자주 사용되는 박스 태그와 비슷한 기능을 하는 시멘틱 태그들을 알아보고 언제, 어떤 태그를 사용해야 하는지 알아보겠습니다.
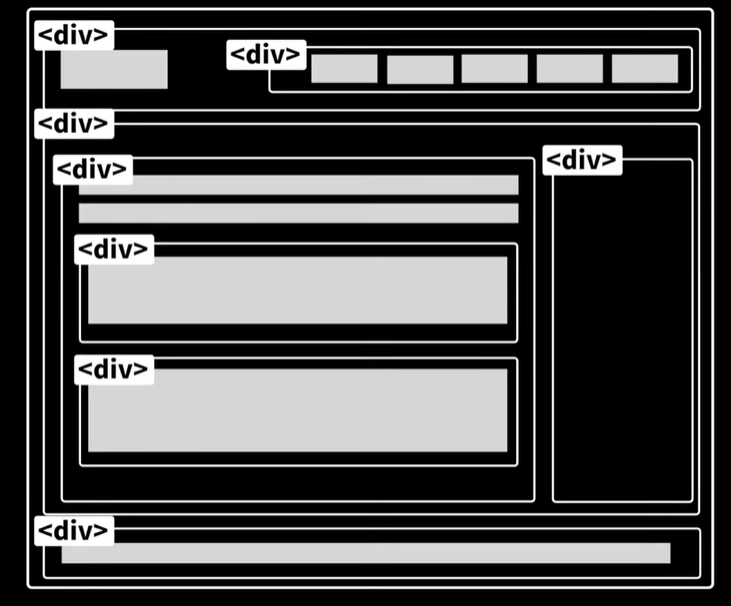
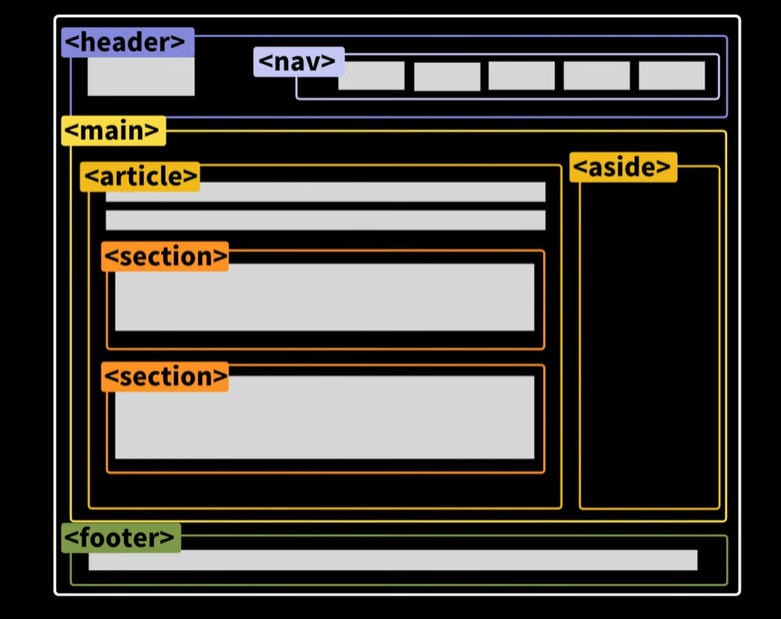
구조를 나타내는 박스 태그


- header : 머리말을 나타내기 위해 사용합니다.
( ex. 제목, 사이트를 나타내는 로고 정보 등 ) - nav : 여러가지 메뉴들이 모여있을 때 사용합니다.
- footer : 사이트 제일 아래에 부가적인 정보나 링크가 들어있을 때 사용합니다.
( ex. 제작 정보, 저작권 정보 등 ) - main : 중요한 컨텐츠는 main 태그 안에 작성합니다.
- aside : main 안에서 컨텐츠와 직접적인 상관이 없는 내용이 있을 경우 사용합니다.
( ex. 광고, 페이지와 연관된 다른 링크 등 ) - article : ㅇㅇㅇ메인 안에 있는 정보와 관계 없이 독립적으로 하나의 컨텐츠가 될 경우 사용합니다.
( ex. 사용자가 등록한 코멘트, 독립적인 웹 콘텐츠 등 ) - section : main 안에서 주제별로 내용을 나누어 구조화하기 위해 사용합니다.
헷갈리는 시멘틱 태그와 차이점
<i> vs <em>
- <i> : 책의 제목, 인용구 등 시각적으로만 이텔릭체로 나타내고 싶을 때 사용합니다.
- <em> : 문장에서 강조하고 싶은 부분이 있을 때 사용합니다.
<b> vs <strong>
- <b> : 시각적으로만 볼드체로 나타내고 싶을 때 사용합니다.
- <strong> : 문장에서 강조하고 싶은 부분이 있을 때 사용합니다.
ol vs ul vs dl
- <ol> ( ordered list ) : 순서가 있는 목록을 나타낼 때 사용합니다. 하위 리스트를 생성할 수 있습니다.
- <ul> ( unordered list ) : 순서가 없는 목록을 나타낼 때 사용합니다. 하위 리스트를 생성할 수 있습니다.
- <dl> ( description list ) : 단어에 대한 정의와 설명들을 묶어 목록을 나타내기 위해 사용합니다.
<dt> 는 설명을 할 단어, <dd> 는 해당하는 설명을 나타냅니다.
img vs background-image
- <img> : ( html 에서 ) 이미지가 웹페이지 안에서 하나의 중요한 요소로 자리잡고 있을 때 사용합니다.
- background-image : ( css 에서 ) 문서의 내용과 관계없이 스타일링을 할 경우 사용합니다.
button vs a
- <a> : 특정 페이지로 이동 시키는 경우에 사용합니다. ( ex. 맨 처음 페이지로 이동시켜주는 Home 버튼 )
- <button> : 사용자가 특정한 액션을 할 수 있게 합니다. ( ex. 로그인 기능을 하는 Login 버튼 )
MDN HTML 요소
시멘틱 태그와 더불어 HTML5 이전에 사용하던 태그들은 MDN 에서 기능별로 찾을 수 있습니다.
참고 자료
- [HTML] 시맨틱 마크업
- Semantic Tag 와 헷갈리는 tag들 정리
- HTML 태그들, 헷갈리는거 정리해 보았다 🥳 (시맨틱 태그, 중요한 태그들 모음)
- 10-2 문서 구조를 위한 HTML5 시맨틱 태그
'웹 개발 > HTML & CSS' 카테고리의 다른 글
| HTML 관련 알아야할 내용 (면접 질문) 정리하기 (0) | 2022.02.12 |
|---|
